If you’ve used our server speed checker recently, you might have noticed a cool new feature: the interactive server location map.
When you measure your server speed with Bitcatcha, we run tests from eight different locations around the world. It’s the only way we can ensure your site loads quickly from every part of the planet.
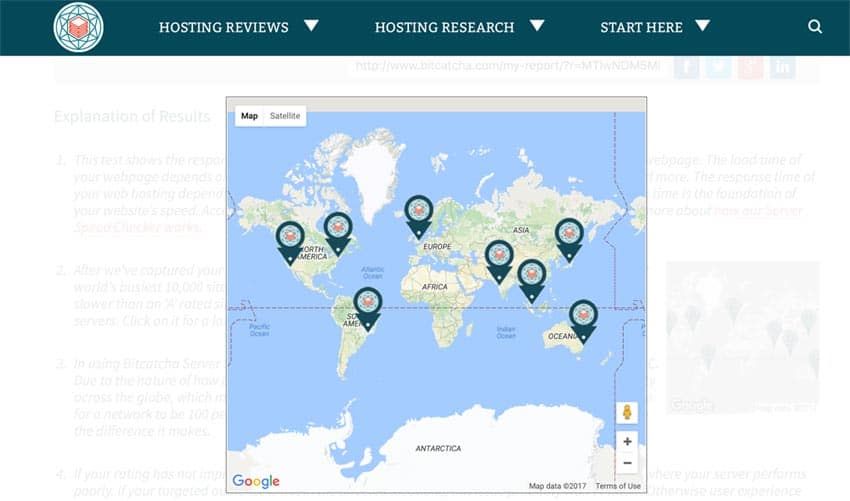
Until now, you had to take our word for it. But with our new map, you can see exactly where we’re pinging your site from. Here’s what it looks like:

As you can see, the pins show you the locations of our tests: UK, Brazil, Singapore, India, Australia, Japan and two locations in the US.
Having used the Google Maps Widget plugin to create this map, I thought I’d write a quick review about it. As you can see, it’s interactive and allows me to use the Bitcatcha branding on the location pins. Pretty cool, right?
The plugin is quite simply the best mapping tool I’ve used. If you need a map to show your business or store’s location, I’d definitely consider checking it out. Or perhaps you need to give people directions or – like me – give visitors more information about your site.
Google Maps Widget has been around for over four years, and it now has 100,000 users, so it’s trusted product.
The plugin itself is simple, intuitive and customizable. You won’t need any technical skills to get started and it works straight out of the box. All you have to do is enter the location details and customize the look and feel of the map. You can even match the design to your website.
But best of all, it’s lightning fast and consumes very little resources.
A free version of the plugin is available on the WordPress marketplace, and there’s also a pro version starting at $15.
I’m using the pro version (which I recommend), so let’s run through some of the best features.
If you’re a regular reader here at Bitcatcha, you’ll know that I’m obsessed with speed. I’m always reluctant to add any heavy plugins that will suck up resources from the website.
That’s why Google Maps Widget is so handy. While most map plugins send 50+ requests to drag in an interactive map, Google Maps Widget sends only ONE request. It uses almost no resources. How does it manage it?
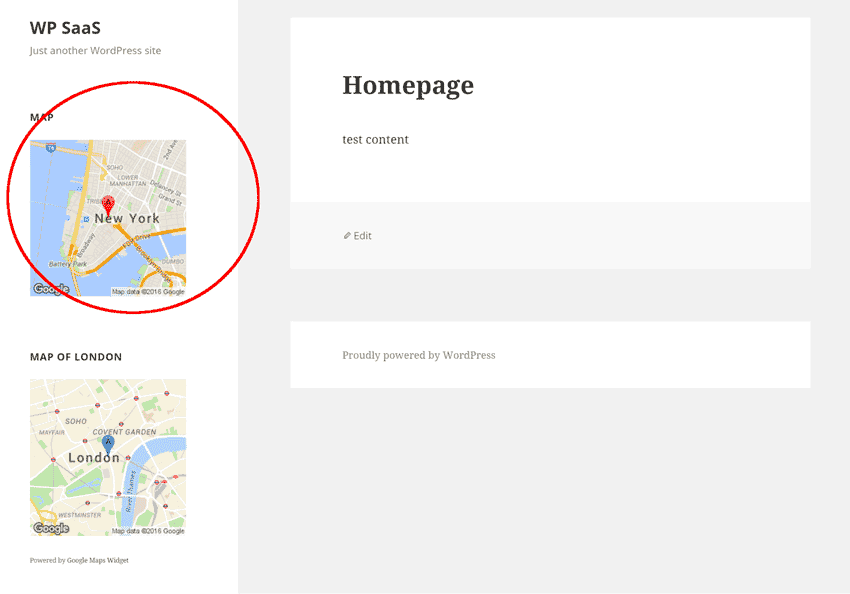
This part is quite clever. When the map first loads on your site, it’s just an image. It’s a screenshot or thumbnail, which means it’s lightweight and only makes one request to the server. Here’s what it looks like:

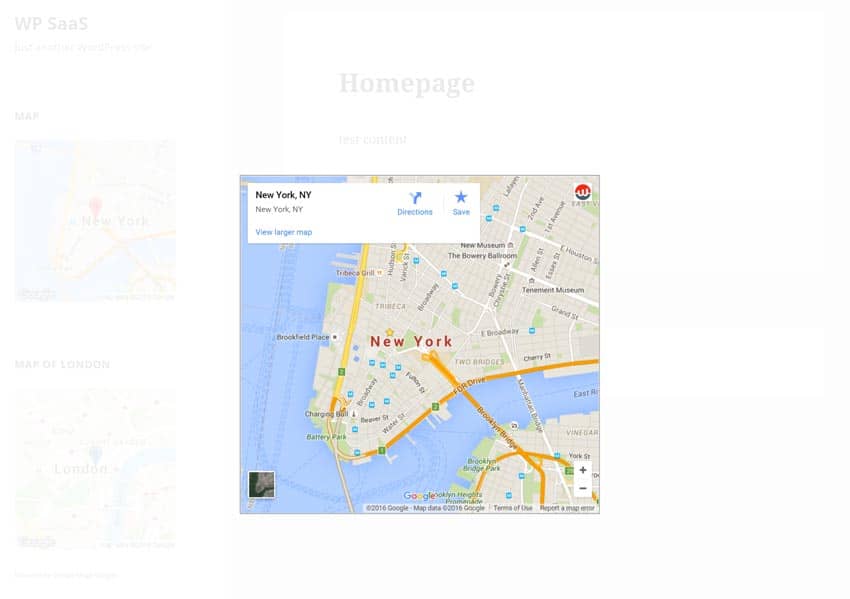
The map only becomes interactive when it’s clicked, like this:

At that point, it drags in all the extra requests. It means your initial load speed isn’t slowed down by a heavy interactive plugin on the homepage.
As you can see on our map at Bitcatcha, you can adapt the plugin to blend into your site. The pins on our map include the Bitcatcha logo. You can also change the size of the map and the colors of the lightbox when it expands.

The map itself taps into Google Maps’ functionality, so you can choose from their features too. Do you want the street view? Satellite view? Directions from one place to another? It’s all easily customized in the plugin (note: these are pro features).
You can even include information bubbles, zoom ratio and other aspects, all dragged in from Google Maps.
It might seem like a small thing, but I always look for plugins that are regularly updated. It means they’re always safe, secure and fast. Not only that, but it means the team care about their plugin and respond quickly to fix bugs.
At the time of writing, Google Maps Widget was updated three days ago. You’re guaranteed the most up-to-date functionality with this plugin.
The guys behind Google Maps Widget are great with customer support. They aim to reply to all emails within three hours, and guarantee a response within 24.
Pro members get a year of guaranteed support, but you can upgrade to lifetime support with the ‘Agency’ bundle.
There’s also a helpful support forum for free users. The experts are pretty active and there’s a good community of users answering the most common questions.
At $15, it’s worth considering the pro package. It gets you a year of free upgrades and guaranteed support as well as access to the pro features (more customization options, unlimited pins, street view options etc. You can see a full list of features here).
The ‘Pro Unlimited’ package is the middle level and lets you use the plugin on as many personal sites as you like. The ‘Pro Agency’ package is the most expensive, and gets you unlimited personal and client usage, as well as lifetime upgrades and support.
If you’re not sure if the extra money is worth it, you can try the pro version free for seven days (no credit card required).
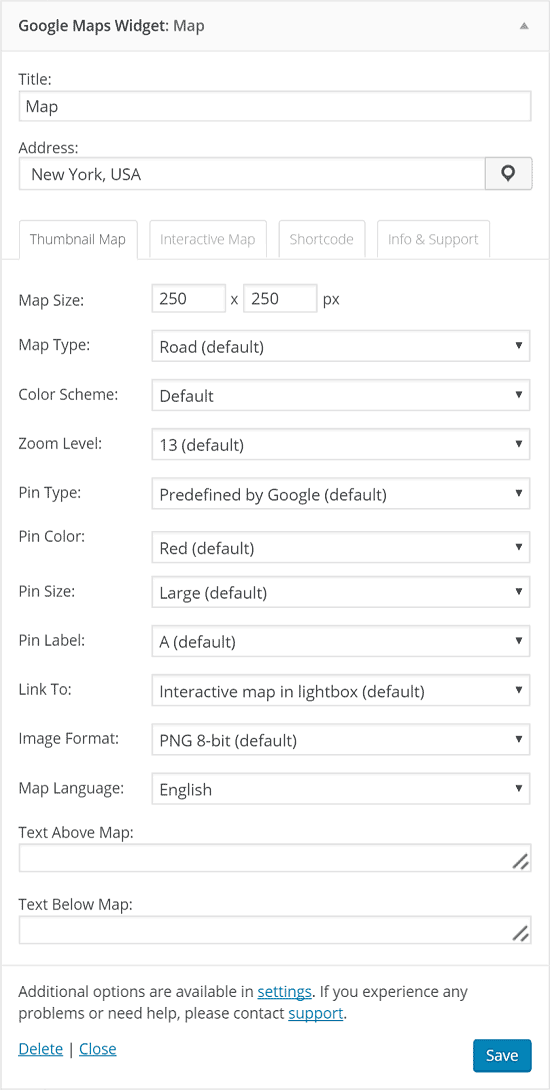
Before I wrap up the review, check out how the plugin looks from behind the scenes. As you can see, there are tons of options for setting up the widget:
Choose the size, map type and pin customization all from one simple form.

You can change the headline or text above and below the map itself.
Then flick the tab across to ‘interactive map’ and you can customize how the interactive aspect will appear.
You can even access the support team from right there in the options screen.
Google Maps Widget is the best way to add a map to your site. It’s simple to use, blends into your design, and won’t slow your site down.
Try it for yourself. Get the free version at the WordPress Plugin Store or the Pro version at the Google Maps Widget official site.
Let me know how you get on!
Daren Low is the founder of Bitcatcha.com. With over a decade’s experience in website development and internet marketing, Daren is a top authority on anything to do with building and managing an online business. Pick his brain today by connecting via Linkedin and Twitter.