So, want to code a website, do you?
Here’s the thing – learning how to code takes hours of study and practice. The road starts with HTML, CSS and JavaScript, and goes ever on. It’s a fascinating field, but it’s not for everyone.
If you’re looking to just build a website quickly, there’s an alternative: find some excellent tools that let you create a site without having to punch in code directly.
This article will help either way. We’ll cover:
Option #1: Code a Website with WordPress
Option #2: Code a Website with A Website Builder
Option #3: Code a Website from Scratch
Conclusion
Let’s first quickly dive into the differences.
Building a website used to cost blood, sweat and tears.
In the past, developers coded websites from scratch – a process that could take weeks. If you wanted to build a website but didn’t know code, too bad. You’d have to fork out thousands of dollars for an expert to code your website for you.
Nowadays, anyone can set up their own website using CMS platforms like WordPress, or a great website builder. These tools help do the code-writing for you, and help you get your website live quickly.
Sounds good? Let’s take a look at these tools first.
Prefer to learn actual coding?
Click here to skip ahead to learn how to code a website from scratch.
Our personal recommendation is to set up a website with WordPress.org. WordPress is the most popular website builder platform in the world, powering 41.0% of websites today.
It’s what big sites like Facebook and The New York Times use. And – you guessed it, it’s what we used to build Bitcatcha.
One of the great things about WordPress is it’s thriving community. Since it’s an open-source platform, it’s always being updated with useful plugins and resources.
WordPress is rife with FANTASTIC tools that let you create a unique website without much tech know-how.
Our favourite tool, by far, is a WordPress plugin called Elementor. It has the title of ‘world’s leading WordPress website builder’ (with 5 million+ users), and lets you code a website quickly and easily. And it’s free!
Many WordPress sites rely on standard WordPress themes. And they end up all looking… well… the same.
The great thing about Elementor is that it helps you build a website that actually looks unique.
You won’t need HTML or CSS skills since everything is done via a drag-and-drop interface.
This gives you plenty of design flexibility.
And whilst you’re designing, Elementor will work to produce 100% clean code – very important for your website’s performance and speed.
Here are some of our favourite things Elementor lets you do:
The basic version of Elementor is free and you can upgrade to Elementor Pro to unlock the full bag of tricks.
To get started building a website with WordPress, you’ll first need to sort out a domain name and web host.
Once that’s done, your next step is to install WordPress. You can then download the Elementor plugin through WordPress directly.
Here’s how to set up Elementor:
Elementor works by giving you access to a number of basic website elements. For example, headings, text boxes, and images.
Adding these to your website is easy – simply drag an element you want, and drop it into the “drag widget here” box to start designing.
The free version of Elementor is pretty fantastic, but you might want to unlock the full flexibility of the product by upgrading to Elementor Pro. You’ll then be able to access their full range of premium widgets and templates.
Personally, one thing we love best about Elementor Pro is their ‘Theme Builder’. It lets you make an entirely unique WordPress theme from scratch. Most professional websites built their own theme from the ground up, so this function is incredibly useful.
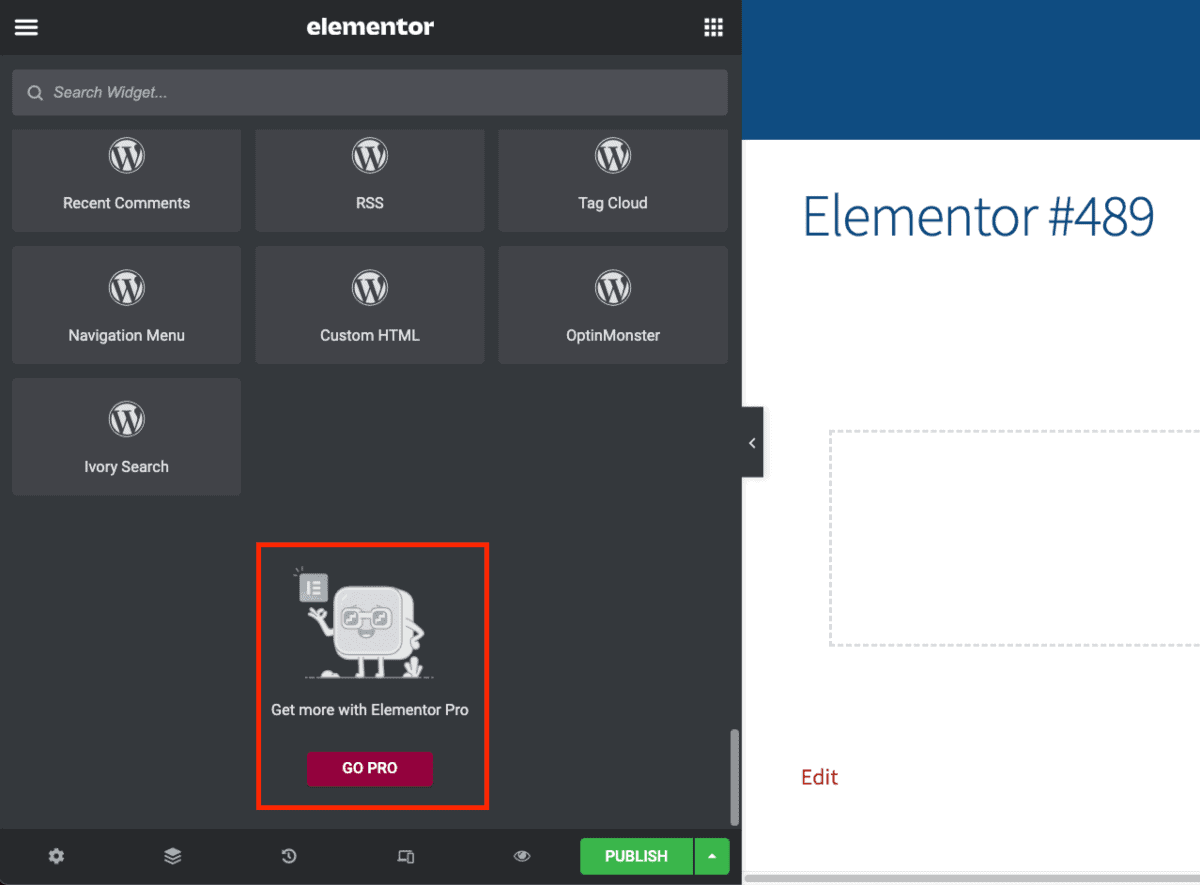
If you do decide to go with Elementor Pro, just hit the “Go Pro” button at the bottom of their editor interface.

You’ll be taken to Elementor Pro’s pricing page to see the various plans.
The main differences between them is how much support you get, and the number of websites you can build.
If you’re just building a website for yourself, then the “Essential” plan should be enough for you.
Another option you have is to use an official website builder.
These tend to be more visual than WordPress and are often much quicker to learn.
Using a website builder is an easy middle ground between hiring an expert, or learning to code. They’ll let you launch a website quickly and inexpensively. Total beginners might prefer to take this route.
Remember, the ‘best’ website builder depends on your own needs. And no – that’s not a cop-out answer! Here’s what to always look out for when picking a website builder.
Our team has spent hundreds of hours testing and reviewing different website builders on the market.
Zyro is our top pick for beginners. They are newer to the scene but are very effective and focused on simplicity and ease of use.
You won’t get lots of fancy design tools. Instead, you’ll use a simple drag-and-drop interface to help you get your website up and running, pronto. If you’re familiar with visual tools, you’ll pick Zyro up in no time.
It’s also very affordable. You can get started on Zyro for free and if you decide you like it, you’ll be able to upgrade your plan whenever you want. View our in-depth review of Zyro here.
That’s not to say it’s the only great website builder option. You can check out our full round-up of the best website builders here and pick for yourself.
The last option here is the biggest commitment – learning to code a website from scratch.
To total beginners, learning code may sound like a daunting task. But it’s a high-demand skill that can be very rewarding.
Code makes up the building blocks behind every single website or app you’ve ever used. Learning even basic code can unlock a whole new world of website possibilities.
It can help you make tiny changes that a template from a website builder wouldn’t let you do, as well as help you fix things that go wrong.
On top of that, coding skills are in great demand. If you’re looking for a lucrative career switch, becoming a web developer can be a great option. You don’t need a fancy or expensive degree to learn to code: it can all be done online.
In the field of web development, coding can be split into 2 categories – front-end, and back-end.
Front end code is interested in what the user sees: things like images, text and buttons. Back end code looks at the ‘behind the scenes’ of a website and takes care of things from storing and organizing data to security and logins.
Both front end and back end code use multiple different coding languages. But don’t panic! You won’t need to learn them all.
Most people who are looking to run a website will start by learning these 4 coding languages:

There are lots of excellent and cheap resources that can teach you the main coding languages.
Most of these platforms offer their basic courses for free. You then usually need to upgrade to a paid plan to continue learning.
Here are 5 top resources with great reviews and support.
Codecademy has over 50 million students learning to code.
They have a great looking teaching interface. Lessons are interactive, well paced and stuffed with information and additional resources.
They also have a HUGE range of learning materials with courses that cover 15 programming languages – from HTML & CSS and JavaScript to Python, Ruby and C++. Each starts from absolute beginner to a good level of proficiency. However, it is pricey.
The Odin Project is an awesome free and totally open source bootcamp for coding. They foster community spirit through a Discord group and run via the contributions of volunteers.
The self-paced curriculum uses online tutorials, blogs, videos, and other learning resources. Students learn to code lots of portfolio-worthy projects, including websites. It’s helped many students to complete personal coding projects or to get hired as developers.
They have tracks in full-stack (JavaScript or Ruby on Rails) and front end (JavaScript, HTML, and CSS).
W3Schools is a fantastic resource for total beginners. This website is run independently by Refsnes Data and exists solely to spread the love of programming.
freeCodeCamp offers lots of free coding certificates, from HTML, CSS, JavaScript, to DevTools, and jQuery. They have a very positive and supportive community and forum, and I kept coming across rave reviews and success stories.
One awesome thing about freeCodeCamp is the practical element. They’ll first teach you via a curriculum, then give hands-on experience by getting you to work on projects for non-profit businesses. You’ll end the course with projects you can add to your resume and help you get hired.
Py is like a typical language app (think Duolingo), but for programming languages. The good thing is you can learn daily lessons on your phone – letting you easily learn from anywhere.
It covers 10 different languages, including CSS, JavaScript, and HTML and will take you from absolute basics, to being able to develop your own app or website.
Phew – we’ve covered a lot of ground!
Hopefully, you now have a very solid idea of your options when it comes to coding a website.
Whichever path you choose will depend on a few factors: how quickly you want to launch your website, how many websites you intend to build, and your long term aspirations.
If you’d like to understand the nitty-gritty of building a website, check out our guide on building a website here.
Daren Low is the founder of Bitcatcha.com. With over a decade’s experience in website development and internet marketing, Daren is a top authority on anything to do with building and managing an online business. Pick his brain today by connecting via Linkedin and Twitter.