The universe is really quite wonderful.
It knows that you’re looking to build a website.
It knows that this page exists.
It’s brought you to us, to teach you everything we’ve learned from our own decade-long journey of building, testing, and growing successful websites. And in return, we’ve compiled this ultimate step-by-step guide to help anyone make a new kick-ass website and launch it, quick.
Here’s the agenda:
5 Easy Steps To Make A Website
3 Best Options To Start Building Your First Website
4 Things All Great Websites Have In Common
As well as discussing how to make a website, I’ll share some best practices that we’ve observed from analysing hundreds of the world’s most successful websites.
On with the guide!
Simple answer: Nope!
Sure, you can build your website from scratch but most of the time… we’d rather not. There are just easier ways.
Why fetch water from a well when we can turn on the tap, right? You can spend that time improving other parts of your business.
The EASIEST way to make a website is to use a (you guessed it!) website builder.
Now, there are a lot of website builders out there with different strengths. Some come with dazzling sexy features, some are beginner-friendly, and some should be avoided like the plague. We’ve learnt the hard way through years of mucking around and setting up 55+ test websites!
Our top pick for most user-friendly website builder? Zyro. They’re a beginner’s dream, since they’re ridiculously easy to use, and they take care of the domains and hosting bits for you.
HOWEVER, we’ll also share 2 more website-building methods that suit more advanced users. So if WordPress is more your thing, we’ve got you covered too. More on that later.
How This Guide Will Work
Let’s go!
This is the 5-step process that most websites go through:

Whichever method you use to build your website, it’s helpful to understand each separate stage.
The first step of making a website is the planning phase.
This is where you plant the seed and decide on the function of your website.
Start by asking yourself what type of website you want to make. An eCommerce site? An online portfolio? The possibilities are endless. If you’re still deciding, check out our article on the 11 types of websites to start.
So go on – grab some paper and start planning. Research other websites in your niche. What do you like about them? What could you do better?
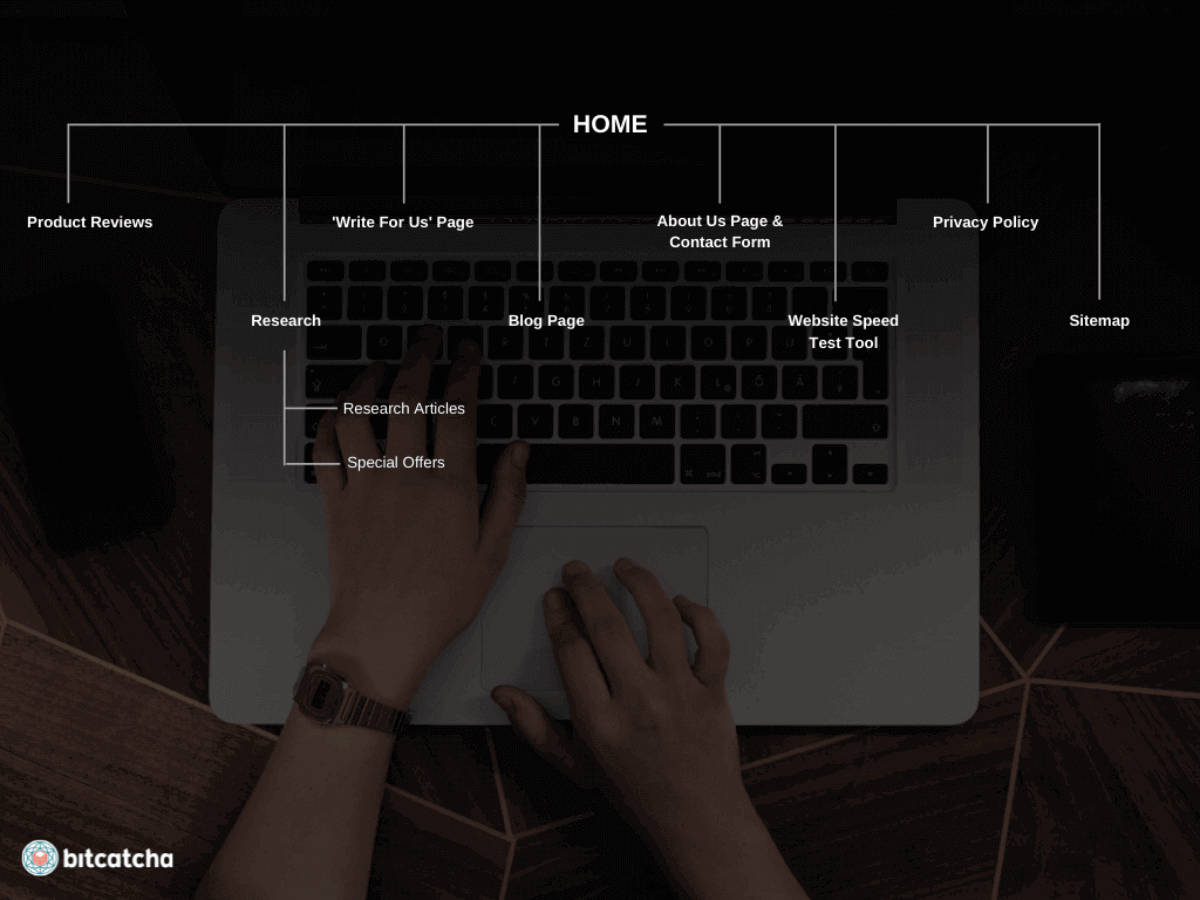
This is also the stage where you should list down the key pages your website needs, and the content they should have. Drafting up a basic sitemap will help guide you when you start page-building in Step 4.

Once you’re happy with your plan, it’s time to execute.
The next step is to choose a domain name for your website.
Your domain name is how people find your website on the eternal vastness of the internet.
Without domain names, visitors would have to remember IP addresses. Wouldn’t you rather type ‘Bitcatcha.com’ into your address bar, than a bunch of numbers and dots?
When choosing your domain name, it’s critical that you choose well. Here are some golden rules:
You can also use a free domain name generator to find a domain that hasn’t been taken by anyone else (I’ve shortlisted the decent ones here).
Once you’ve chosen a domain name, you’ll then need to register it.
Traditionally, you would do this through a dedicated domain registrar like Namecheap, and then manually connect your domain to your web host.
However, many web hosts or website builders these days (including Zyro) will include a domain in their plans when you sign up.
The next step in making a website is to think about web hosting.
Basically, this is the process of ‘renting’ space to house a website on the World Wide Web. You need web hosting so that your website is viewable online to the public.
This service is provided by a… (drum roll)… web host.
Although there are plenty of cheap web hosting providers available out there, most prove to be disappointing, with bad customer support or lacklustre resources.
This is a pretty big darn deal, because a web host can make or break your website’s success. A bad web host can make your site painfully slow for your audience. Worse yet – your site might even crash during traffic surges (cough cough, Black Friday).
In other words… choose your web host wisely. If you want to deep-dive into the topic, check out our full research on the best web hosting providers on the market.
These days, many website builders actually bundle web hosting into their plans, which lets you get your site hosted and live almost immediately. However, this isn’t always a great idea. Unsurprisingly, some web builders make terrible web hosts. Make sure you do your research.
After picking a web host, you’ll proceed to the next step. The fun one.
Woohoo! It’s finally time to start building pages and posts.
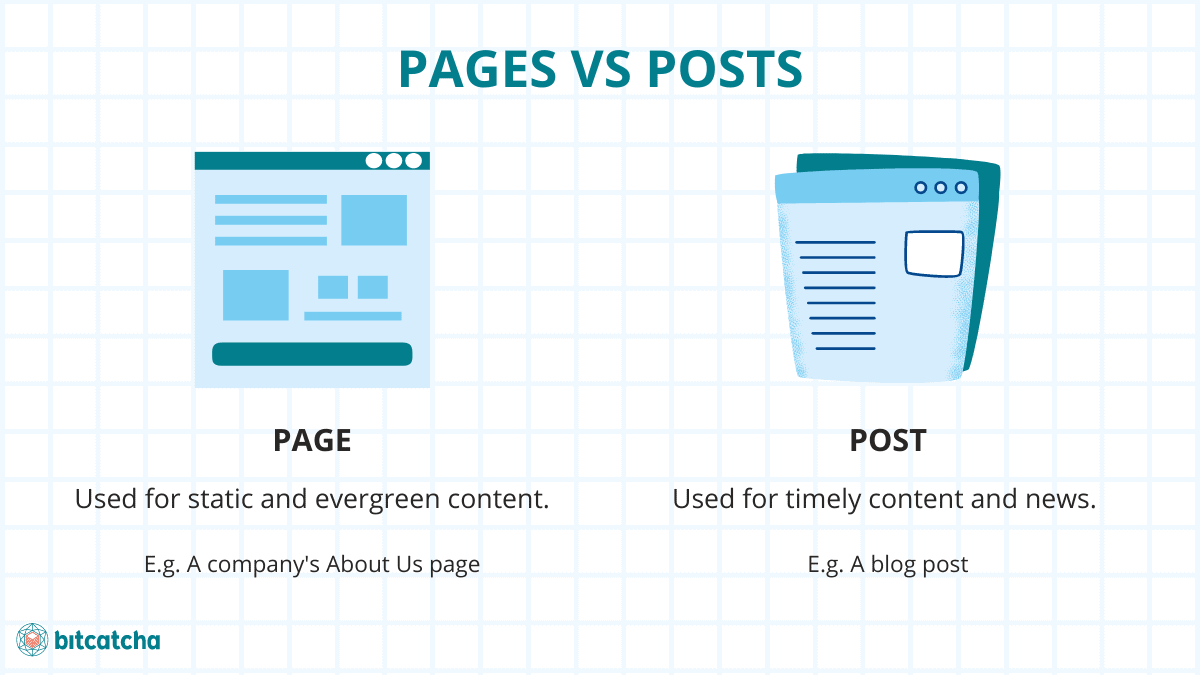
First off – let’s cover website pages and posts. What in the darn hell is the difference between them?

Posts are better suited for newsy content, whereby pages are meant for static, evergreen stuff.
For example, our ‘About Us’ section is an example of a page. It contains information on who we are as a company. The information isn’t going to change that regularly – it’s timeless.
Posts, on the other hand, are more often used for time-sensitive content, and news. They usually contain a publish date so readers will know how relevant the content is today.
Which do you need on YOUR website? Well – probably both.
Pages tend to be better for conversions because they look more trustworthy.
If you’re creating a website for commercial purposes, such as to sell products or your freelance services, there are certain pages you definitely need.
Here are 5 pages most business websites need:
… and any other important pages!
Something else you need to consider are the legal requirements of your website. These can vary depending on your website type and your geographic region. For example, many websites are legally obligated to have cookies consent or GDPR compliance.
Since privacy laws change quick, the easiest way to cover your bases is to use a compliance service like Termly. Their nifty software lets you generate disclaimers and T&Cs in seconds. We’ve used them ourselves and find them the easiest way to stay up-to-date and compliant with privacy laws, so you don’t get into trouble!
What we’ve listed down here are just the essentials, but your website might require more pages (this is where your sitemap from Step 1 comes in handy!).
Once you’re done building and fine-tweaking your core pages, it’s time to launch!
When you’ve finished building your website, it’s time to launch it! Give yourself a pat on the back.
However, a savvy website owner knows that this is just the beginning.
A website isn’t just a static thing you can finish and then forget about. Growing a website’s traffic is an ongoing process.
Here are 4 mega-helpful things you can do, moving forward:
If reading all that makes you feel overwhelmed – don’t worry. Making and maintaining a website is a constant journey of trial and error. Noone is expecting perfection! It’s part of the ride.
Plus, there are lots of resources and courses to help you pick up relevant skills – we’ve written tons of articles about building a website, inspired by our own successes and mistakes. So stick around.
So, we’ve covered the 5 theoretical steps of making a website.
NOW – let’s look at the 3 best options you have to ‘execute’ ‘em!
Option number one to make a website – use Zyro!
Zyro is perfect for anyone who wants a simple and stylish website that still performs really well.
It’s not the most complex website builder out there, so don’t expect lots of fancy design tools. However it is fantastic at getting a good job done, fast.
They’re our #1 recommendation for beginners – but also anyone who wants to set up a site with minimum fuss.
Pros
Cons
A quick note on hosting. Whilst we’d usually warn against bundling your web host + web builder together, Zyro is a rare exception. It’s actually a sister company of Hostinger, which is one of our favorite web hosts.
Zyro-built websites actually go on dedicated Zyro cloud servers. We set up a test site to speed test Zyro, just in case, and were very happy with the results! We recorded their global average response time as 139.8ms (that scores them an A+ rank, the highest there is).
PLUS, It’s actually free to start building your site on Zyro – you’ll only need to pay if you decide to launch your site.
And try before you buy is music to our ears.
To get started, head to Zyro’s site and sign up.
Like we said, you won’t need to pay a cent until you finish your website and decide you want to launch it. Here how we’d recommend picking your plan:
The easiest way to start building a homepage with Zyro is to use their templates.
They have a decent range of templates made specifically for online stores, portfolios, and more and you’ll be able to browse by category.
Once you’ve found a template you like, you can customize it to your heart’s content via their simple drag-and-drop interface.
Simply pick elements from the sidebar (like a text box or a contact form) and drag them straight into the builder interface. Their handy grid feature will help you arrange elements in an aesthetically pleasing way. You can also pick from some great color schemes.
That’s essentially all there is to it!
When you’ve had fun playing around and finalizing your homepage, go ahead and build the rest of your core pages.
When you’re done – hit launch!
We’ve only scratched the surface here – be sure to check out our full Zyro review to see if it’s the best fit for you.
Zyro is a great tool, but it’s not the best fit for everyone. Advanced users may find Zyro too simplistic, especially if they already have a specific idea of what they want their website to look like.
If you have more time and technical skills, you might want to use WordPress.
Like many, we adore WordPress and even use it ourselves!
This CMS platform is completely free, open source and incredibly flexible since you have access to lots of plugins and themes.
The only downside to WordPress is that the learning curve is steeper. Beginners can struggle to find their way around, or to connect services such as domain and hosting.
If you want to take the WordPress route, this is the 3-step process we’d recommend:
We’ll soon be writing a full guide on how to set up a website on WordPress – stay tuned!
In the meantime, check out our in-depth research on the best WordPress hosting for your WordPress site.
Lastly, for the brave of heart, there’s also the option of coding a website from scratch.
Coding your own website is definitely MUCH more time consuming, but it’s also lots of fun.
There are some stellar coding schools like Codecademy and W3Schools that can help you master the important coding languages like HTML, CSS, JavaScript and PHP. Many of them are even free! We’ve covered our favourites in our piece on how to code a website.
There are also a lot of great tools out there to help – including free HTML editors. The internet is on your side!
Before we go – I want to finish with some quick observations.
As you know, there are a lot of websites on the ol’ interwebs. The best way to optimize your website is to learn from other successful websites.
So, here are 4 things all great websites all have in common.
A great website should have a design that’s both aesthetically-pleasing, and functional. So…
We’re a little speed-obsessed, it’s true. We built our own website speed checker tool, and we’re always waxing lyrical about fast web hosts. But that’s because speed really matters!
Statistics say that half of us don’t even wait 3 seconds for web pages to load. And speed matters even more if you want to make money off your website. For example, Amazon estimated they would lose $1.6 BILLION each year if their sites slowed down by just 1 second. Ouch.
In short – don’t give your visitors a reason to abandon your site. Make sure to speed test your website and keep on optimizing it.
Effective website writing should be friendly, concise and well presented. It’s less about fancy prose, and more about communicating.
You can imagine that you’re speaking to a friend and trying to help him solve a problem.
If you’re struggling with this, a lot of website owners swear by Grammarly – it’s an AI tool that will help tell you if your writing tone is hitting the right notes.
We’ve also written a guide specifically on optimizing your writing to help you sell and rank – check it out here.
Lastly, don’t forget that a good website needs to provide a good user experience on ANY device.
After all, almost half of all web traffic these days comes in through a mobile device. Google also favours mobile-friendly websites and uses it as a ranking factor.
So, make sure ALL pages in your site are mobile-friendly! The best website builders will let you control how your site looks on any device (e.g. all Zyro’s templates are responsive), but if you’re doing things from scratch – keep this in mind.
Congrats random guy or gal on the internet, you have successfully built your own website!
Wasn’t so scary now, was it?
Let’s recap the process from start to finish:
Depending on your skill level and the amount of time you have, we’d recommend picking 1 of the following 3 options in order to make yours:
That’s all for now folks. We hope you found this guide useful and we can’t wait to see your creations!
Before you go – feel free to join our Bitcatcha Bytes Telegram group. You can drop us questions, ask for feedback, or just share your shiny new website with our growing community.
Good luck!